Раздел HTTP-заголовки
HTTP-заголовки, которые CDN-серверы будут добавлять при запросах к серверу-источнику
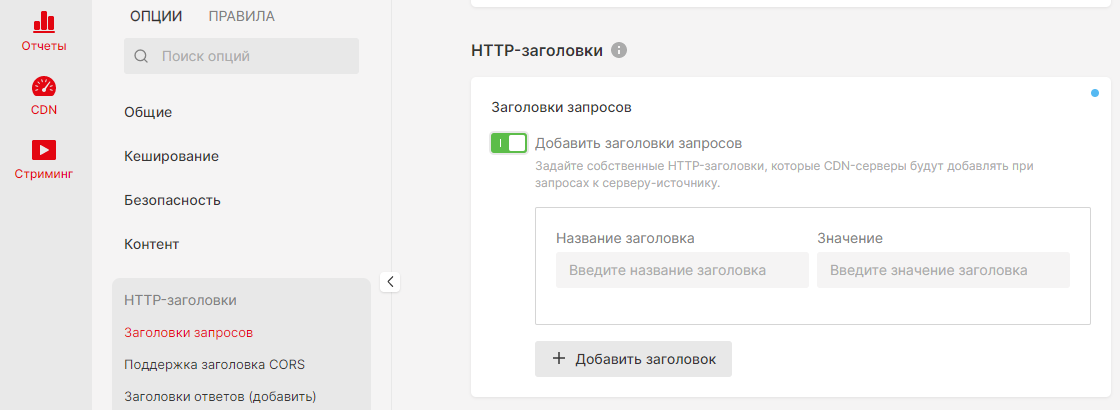
Задайте кастомные HTTP-заголовки, добавляемые CDN-серверами в запрос к ориджину:
перейдите в настройки в разделе CDN-ресурсы
показать дополнительные настройки
перейдите в раздел HTTP-заголовки
включите опцию Добавить заголовки запросов

Допустимые символы для полей:
- Название заголовка: латинские буквы
A-Z,a-z, цифры0-9, подчеркивание_и дефис-. - Значение: латинские буквы
A-Z,a-z, цифры0-9, подчеркивание_, точка., слеш/, двоеточие:, дефис-, равно=, пробел. - Пробелы могут добавляться лишь в середину значения.
- Начинаться или оканчиваться пробелами значение не может.
- Между словами в середине можно внести только один пробел.
Включение поддержки заголовка CORS
Что такое и для чего используется заголовок CORS
Заголовок ответа Access-Control-Allow-Origin применяется в механизме Cross-Origin Resource Sharing (CORS), чтобы дать возможность браузеру получать разрешения на доступ к ресурсам домена, отличном от того, с которого поступает запрос.
Опция HTTP-заголовок Access-Control-Allow-Origin передает в ответе браузеру заголовок Access-Control-Allow-Origin и может использоваться:
- для защиты контента от загрузки на сторонних сайтах
- для предотвращения появления ошибки
XMLHttpRequest cannot load http://mydomain.ru. No 'Access-Control-Allow-Origin' header is present on the requested resource, которая возникает при загрузке веб-шрифтов из кэша CDN-серверов в браузерах по умолчанию (например, Firefox, Internet Explorer)
Как работает CORS
Пример:
пользователь, находящийся на сайте
http://mydomain1.com/, открывает изображение, расположенное на вашем сайте по адресуhttp://cdn-mydomain.com/image.jpgв данном случае браузер пользователя отправляет на сервер домена
http://mydomain2.com/image.jpgзапрос, например, вида:GET /image HTTP/1.1 Host: mydomain2.com User-Agent: Mozilla/5.0 (Macintosh; U; Intel Mac OS X 10.5; en-US; rv:1.9.1b3pre) Gecko/20081130 Minefield/3.1b3pre Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8 Accept-Language: en-us,en;q=0.5 Accept-Encoding: gzip,deflate Accept-Charset: ISO-8859-1,utf-8;q=0.7,*;q=0.7 Connection: keep-alive Referer: http://mydomain1.com/examples/access-control/test.html Origin: http://mydomain.comв запросе важен заголовок
Origin, он сообщает серверу, что запрос отправлен с доменаhttp://mydomain1.com/сервер домена
http://cdn-mydomain.com/image.jpgучитывает заголовокOriginзапроса и принимает запрос или отказывает в его обработкеесли сервер принял запрос, в ответе браузеру будет отправлен заголовок
Access-Control-Allow-Origin, который позволит браузеру отобразить изображение для пользователя сайтаhttp://mydomain1.com/Важно
Параметры заголовка (в примере ниже: "*") зависят от заданных настроек на сервере. Об этом и о том, от чего зависит, принял ли сервер запрос или отказал в обработке, описано подробнее далее.
HTTP/1.1 200 OK Date: Mon, 01 Dec 2020 00:23:53 GMT Server: Apache/2.0.61 Access-Control-Allow-Origin: * Keep-Alive: timeout=2, max=100 Connection: Keep-Alive Transfer-Encoding: chunked Content-Type: application/xml [XML Data]если сервер отказал в обработке запроса, ответ браузеру будет отправлен без заголовка
Access-Control-Allow-Origin, и браузер не отобразит изображение для пользователя
Настройка заголовка «Access-Control-Allow-Origin» в личном кабинете
откройте настройки ресурса
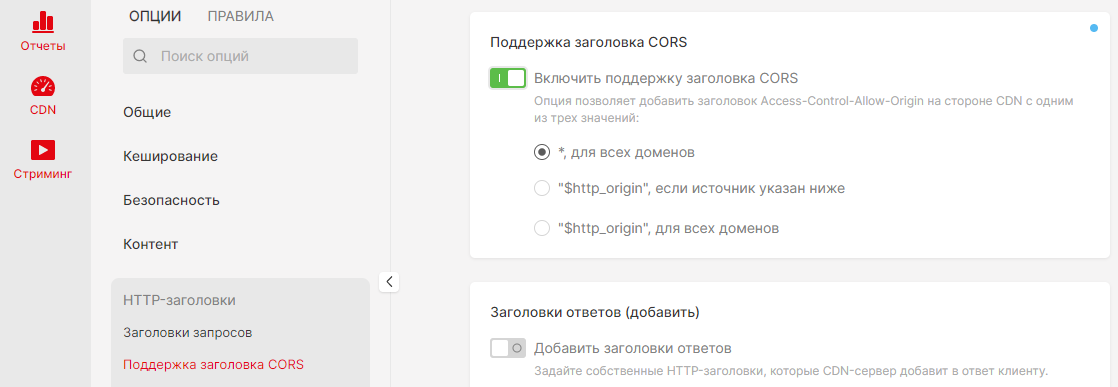
в списке опций выберите раздел HTTP-заголовки
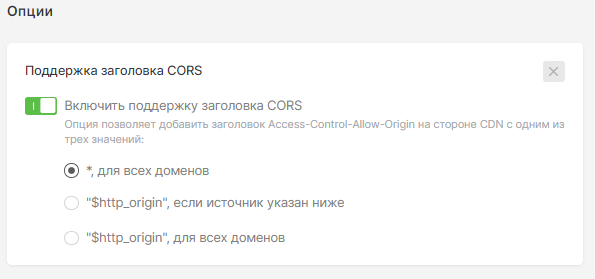
включите опцию Включить поддержку заголовка CORS

В данной опции доступны три варианта настройки заголовка:
- *, для всех доменов
- "$http_origin", если источник указан ниже
- "$http_origin", для всех доменов
Вариант «*, для всех доменов»
- отображение контента разрешено всем доменам
- в ответе браузеру CDN передаст заголовок
Access-Control-Allow-Originс параметром "*" - контент будет доступен для просмотра:
HTTP/1.1 200 OK Date: Mon, 01 Dec 2020 00:23:53 GMT Server: Apache/2.0.61 Access-Control-Allow-Origin: * Keep-Alive: timeout=2, max=100 Connection: Keep-Alive Transfer-Encoding: chunked Content-Type: application/xml
Вариант «"$http_origin", если источник указан ниже»
- отображение контента разрешено для тех доменов, которые указаны в поле настройки опции
- в заголовке ответа передается домен, с которого пришел запрос
- при получении запроса CDN сверит значение заголовка запроса
Originс доменами, указанными для опции HTTP-заголовок Access-Control-Allow-Origin- если значение заголовка
Originв запросе к серверу соответствует одному из указанных доменов, CDN добавит к ответу заголовокAccess-Control-Allow-Originс доменом, с которого пришел запрос - и контент будет доступен для пользователя. - если значение заголовка
Originв запросе к серверу не соответствует одному из указанных в личном кабинете доменов, заголовокAccess-Control-Allow-Originдобавлен не будет - контент не отобразится
- если значение заголовка
Пример:
в настройках опции указан домен
mydomain.comесли запрос на контент был отправлен с
mydomain.com, браузер получит ответ от сервера вида - контент будет отображен:HTTP/1.1 200 OK Date: Mon, 01 Dec 2008 00:23:53 GMT Server: Apache/2.0.61 Access-Control-Allow-Origin: https://mydomain.com Keep-Alive: timeout=2, max=100 Connection: Keep-Alive Transfer-Encoding: chunked Content-Type: application/xmlесли запрос на контент был отправлен не с домена
mydomain.com, заголовокAccess-Control-Allow-Originв ответ браузеру добавлен не будет - контент не отобразится
Вариант «"$http_origin", для всех доменов»
- отображение контента разрешено для всех доменов
- в заголовке ответа передается домен, с которого пришел запрос
- данный вариант опции аналогичен первому варианту, так как контент доступен всем доменам, но в параметре заголовка
Access-Control-Allow-Originбудет передаваться домен, с которого был отправлен запрос
Пример:
если запрос на контент был отправлен с домена
mydomain.com, он будет передан браузеру в заголовке ответаAccess-Control-Allow-Origin- контент будет отображенHTTP/1.1 200 OK Date: Mon, 01 Dec 2008 00:23:53 GMT Server: Apache/2.0.61 Access-Control-Allow-Origin: https://mydomain.com Keep-Alive: timeout=2, max=100 Connection: Keep-Alive Transfer-Encoding: chunked Content-Type: application/xmlданный вариант использования может быть необходим, если для настройки определенных фильтраций на сервере не подходит параметр "*"
настройки опции будут применены ко всем файлам, передающимся через CDN
Правила
Настройте заголовок только для определенных файлов, используя Правила.
Чтобы создать правило:
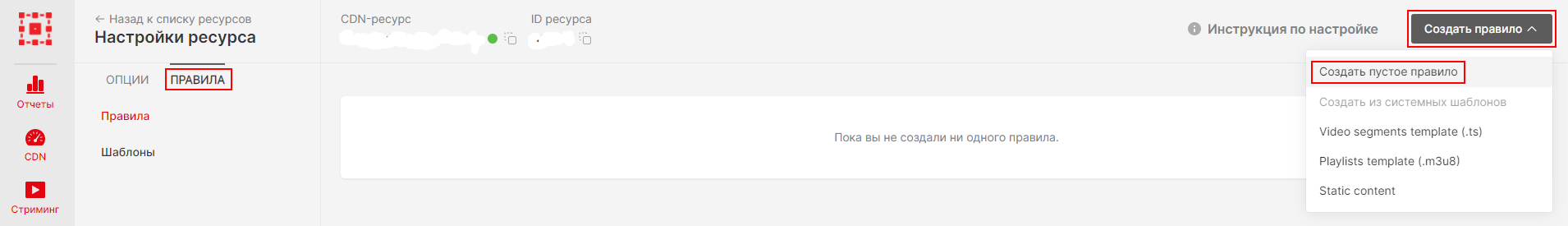
в настройках ресурса перейдите на вкладку Правила
нажмите на кнопку Создать правило
выберите Создать пустое правило

в настройках правила укажите, к каким файлам оно должно применяться
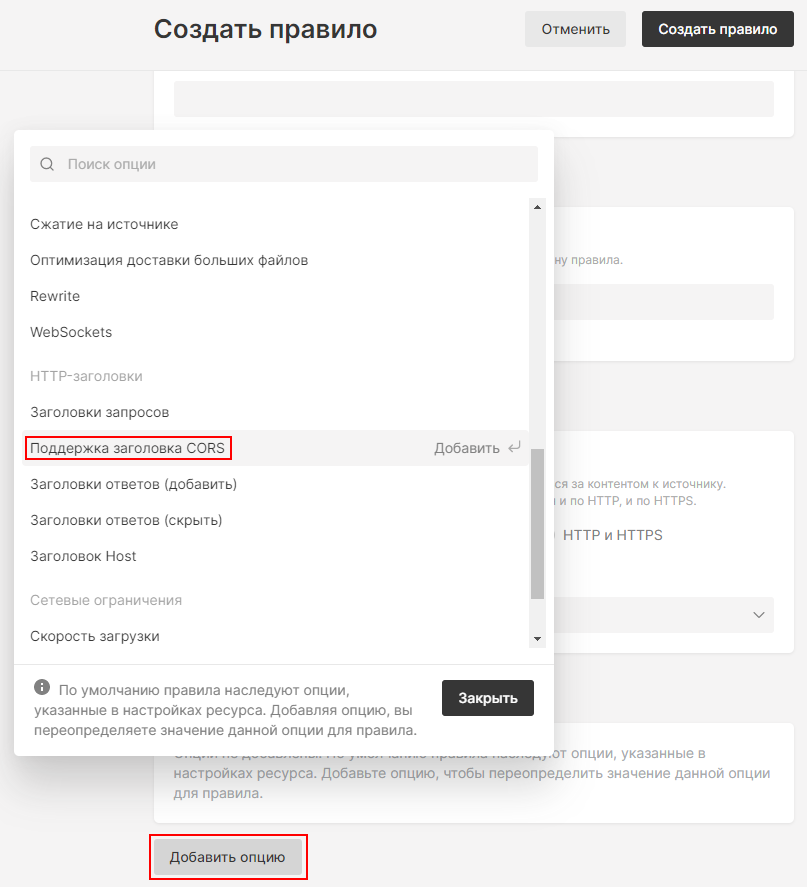
нажмите на кнопку Добавить опцию
выберите опцию Поддержка заголовка CORS

Варианты работы правила:
если опция добавлена и активирована, заголовок
Access-Control-Allow-Originдобавляется к файлам, указанным в правиле
если опция добавлена, но не активирована, заголовок
Access-Control-Allow-Originне добавляется к файлам, указанным в правиле
Настройка заголовка «Access-Control-Allow-Origin» на источнике
Далее будут представлены примеры конфигураций для настройки заголовка CORS на источнике. HTTP-заголовок Access-Control-Allow-Origin со значением «*» позволяет отображать контент с любого домена.
Конфигурация Apache
# ----------------------------------------------------------------------
# CORS-enabled images (@crossorigin)
# ----------------------------------------------------------------------
# Send CORS headers if browsers request them; enabled by default for images.
# developer.mozilla.org/en/CORS_Enabled_Image
# blog.chromium.org/2011/07/using-cross-domain-images-in-webgl-and.html
# hacks.mozilla.org/2011/11/using-cors-to-load-webgl-textures-from-cross-domain-images/
# wiki.mozilla.org/Security/Reviews/crossoriginAttribute
<IfModule mod_setenvif.c>
<IfModule mod_headers.c>
# mod_headers, y u no match by Content-Type?!
<FilesMatch ".(gif|png|jpe?g|svg|svgz|ico|webp)$">
SetEnvIf Origin ":" IS_CORS
Header set Access-Control-Allow-Origin "*" env=IS_CORS
</FilesMatch>
</IfModule>
</IfModule>
# ----------------------------------------------------------------------
# Webfont access
# ----------------------------------------------------------------------
# Allow access from all domains for webfonts.
# Alternatively you could only whitelist your
# subdomains like "subdomain.example.com".
<IfModule mod_headers.c>
<FilesMatch ".(ttf|ttc|otf|eot|woff|woff2|font.css|css|js)$">
Header set Access-Control-Allow-Origin "*"
</FilesMatch>
</IfModule>Конфигурация Nginx
location ~ .(ttf|ttc|otf|eot|woff|woff2|font.css|css|js)$ {
add_header Access-Control-Allow-Origin "*";
}Проверка заголовка CORS
- очистите кэш CDN-ресурса или файлов, для которых добавлен заголовок
- воспользуйтесь одним из представленных далее способов проверки
Проверка с помощью команды cURL
Пропишите в терминале (terminal для MacOS;
cmdдля Windows):shcurl -I http://cdn.example.ru/js/intlTelInput/css/intlTelInput.css`,где
http://cdn.example.ru/js/intlTelInput/css/intlTelInput.css- ссылка на файл, интегрированный с CDN.Будет получен следующий вывод; обратите внимание, присутствует ли заголовок
Access-Control-Allow-Origin:HTTP/1.1 200 OK Server: nginx/1.13.1 Date: Fri, 09 Jun 2017 12:54:24 GMT Content-Type: image/jpeg Content-Length: 124024 Connection: keep-alive X-Image-Generated: 29 X-Image-Meta: 1024x768 X-Image-Read: 71 Expires: Wed, 06 Dec 2017 12:51:43 GMT Cache-Control: max-age=15552000 Access-Control-Allow-Origin: * Last-Modified: Sun, 01 Jan 2017 12:00:00 GMT Cache-Control: max-age=315360000, public Cache: HIT X-Cached-Since: 2017-06-09T12:51:43+00:00 X-ID: m9-up-e245Заголовок CORS настроен, если в ответе присутствует нужный заголовок.
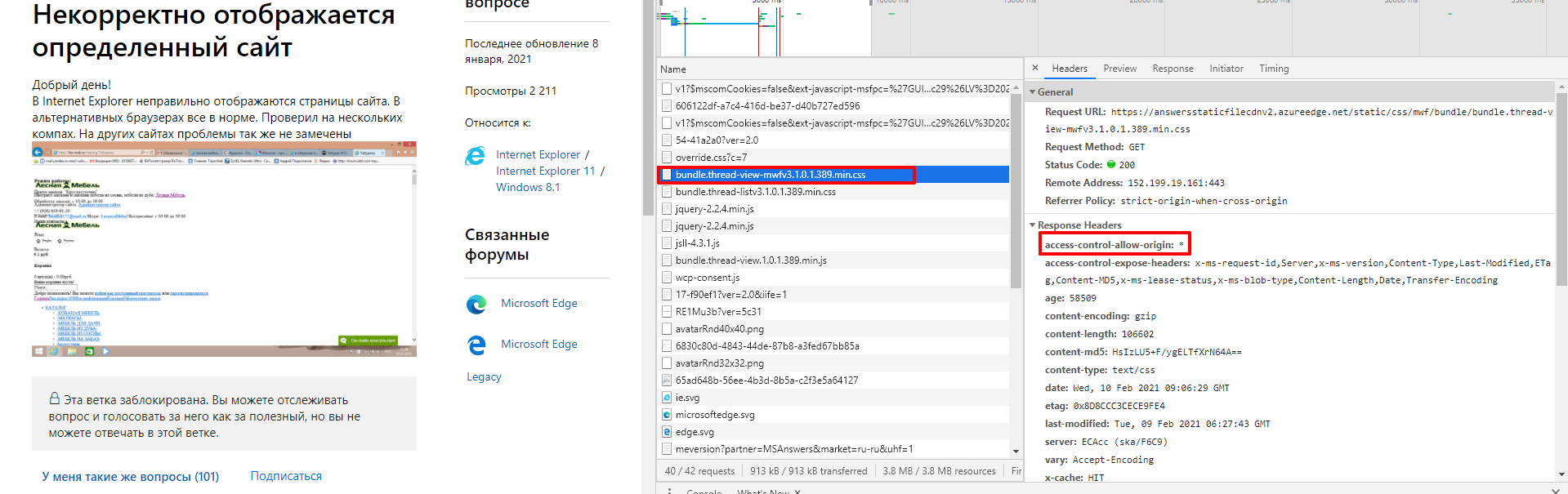
Проверка с помощью инструментов разработчика в браузере
откройте любой интернет-браузер (например, Google Chrome)
откройте сайт
нажмите на клавишу F12 клавиатуры - откроется панель разработчика
перейдите на вкладку Сеть (Network)
обновите страницу, нажав на клавишу F5 клавиатуры
будет получен список всех файлов, загруженных с сайта
найдите необходимый файл (например:
jpeg,png,img), интегрированный с CDN и нажмите на негона вкладке Headers доступны заголовки, настроенные на сервере

проанализируйте заголовки
заголовок CORS настроен, если в ответе есть заголовок
Access-Control-Allow-Origin
Собственные HTTP-заголовки, которые CDN-сервер добавит в ответ клиенту
Задайте собственные HTTP-заголовки, которые CDN-серверы добавят в ответ клиенту. Если такой заголовок уже настроен на сервере, его значение будет перезаписано на стороне CDN.
Возможно установить до 50 заголовков ответа.
Настройка заголовка
перейдите в настройки CDN-ресурса
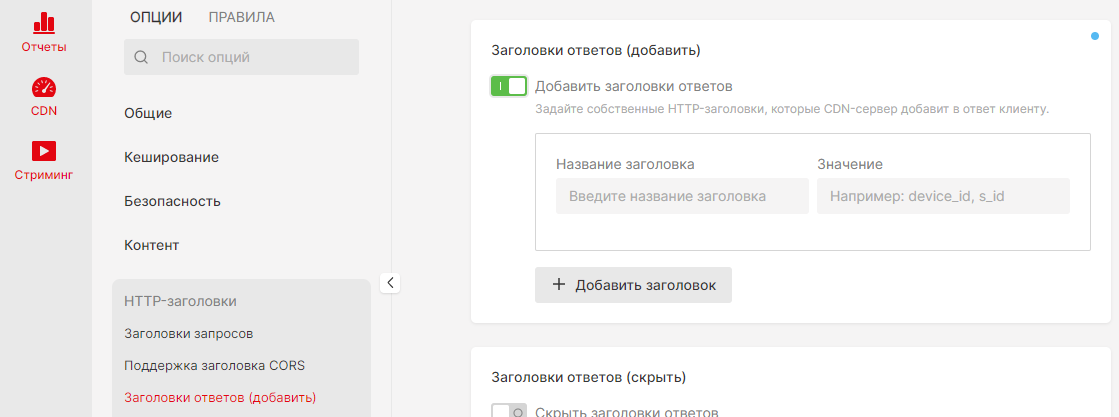
в разделе Опции выберите блок настроек HTTP-заголовки
включите опцию Добавить заголовки ответов

в поле Название заголовка введите необходимое значение
в поле Значение укажите значение заголовка, которое будет передаваться в ответе
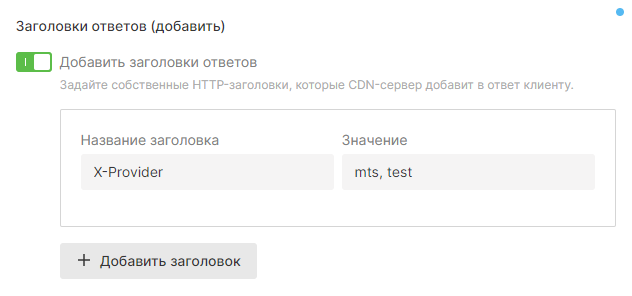
добавление нескольких значений для заголовка возможно двумя способами; вид заголовка в ответе клиенту зависит от выбранного способа:
- если необходимо передавать значения заголовков через запятую в одной строке, укажите через запятую необходимые значения заголовков в поле Значение

- в ответ заголовок передастся следующим образом:
X-Provider: mts, test
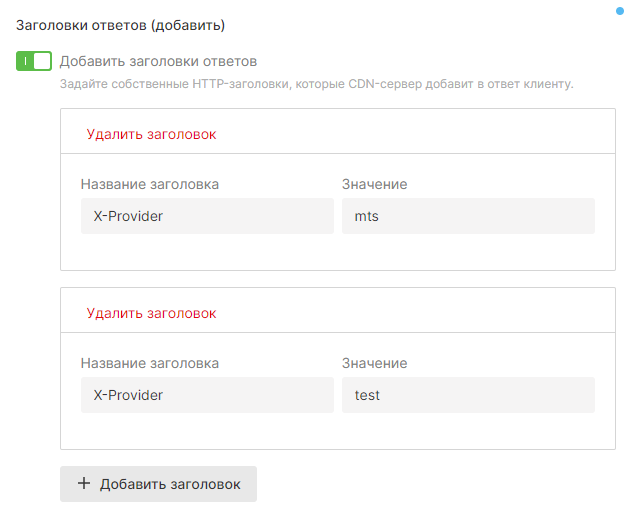
если необходимо передавать значения заголовков в разных строках, нажмите на кнопку Добавить заголовок и продублируйте название заголовка с дополнительным значением

В ответ клиенту заголовок передастся следующим образом:
X-Provider: mts
X-Provider: testДопустимые символы для полей:
- Название заголовка: латинские буквы
A-Z,a-z, цифры0-9, нижнее подчеркивание_и дефис-, - Значение: латинские буквы
A-Z,a-z, цифры0-9, пробел и следующие спецсимволы:`и~!@#%^&*()-_=+ /|";:?.><{}[].
Ограничения для поля «Значение»:
- недопустимые символы:
\,$и'. - не может начинаться со спецсимвола
- не может состоять только из спецсимволов
Проверка заголовка
очистите кэш CDN-ресурса или файлов, для которых добавили заголовок
выполните команду cURL в терминале на компьютере или используйте онлайн сервисы:
shcurl -I http://cdn.site.com/images/1.jpg HTTP/1.1 200 OK Server: nginx/1.11.4 Date: Wed, 05 Apr 2017 19:27:14 GMT Content-Type: image/jpeg Content-Length: 62890 Connection: keep-alive Last-Modified: Mon, 03 Oct 2016 22:21:05 GMT ETag: "f5aa-53dfd5c25d421" FILE: Image X-Provider: gcore Cache: HIT X-ID: m9-up-e240 Accept-Ranges: bytesесли в ответе присутствует нужный заголовок, настройка произведена успешно
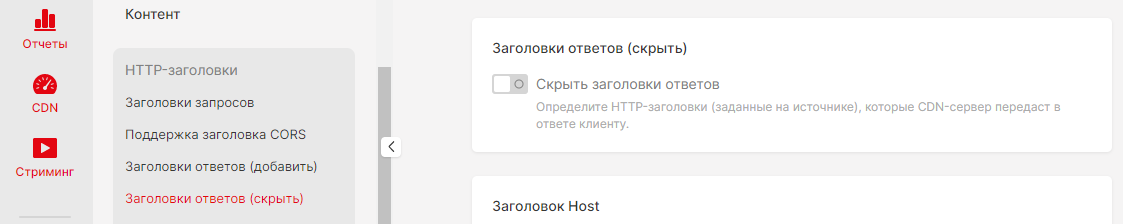
Скрыть заголовки ответов. Задайте HTTP-заголовки, которые CDN-сервер включит в ответ клиенту
По умолчанию будут передаваться все HTTP-заголовки, заданные на источнике.
Для управления проксированием HTTP-заголовков в настройках ресурса:
найдите и активируйте опцию Заголовки ответов (скрыть)
CDN-сервер передаст только указанные в поле заголовки

в поле появится список наиболее популярных заголовков:
HTTPServerDateContent-TypeContent-LengthConnectionVaryLast-modifiedConnectionAccept-rangeContent-encodingEtagCache-controlExpiresKeep-aliveAccept-range
Чтобы удалить заголовок нажмите на кнопку ×.
Возможно добавлять собственные заголовки:
- новый заголовок может содержать следующие символы:
- латинские буквы
- цифры
- cпецсимволы
-, _.
- верно добавленный заголовок помещается в оранжевую плашку
Обратите внимание на стандартные заголовки, которые нельзя удалить:
HTTPServerDateContent-TypeContent-LengthConnection
Изменение заголовка Host
Заголовок Host — это заголовок запроса, используемый CDN-серверами при запросе контента с источника. Обычно заголовок Host совпадает со значением поля Источник контента.
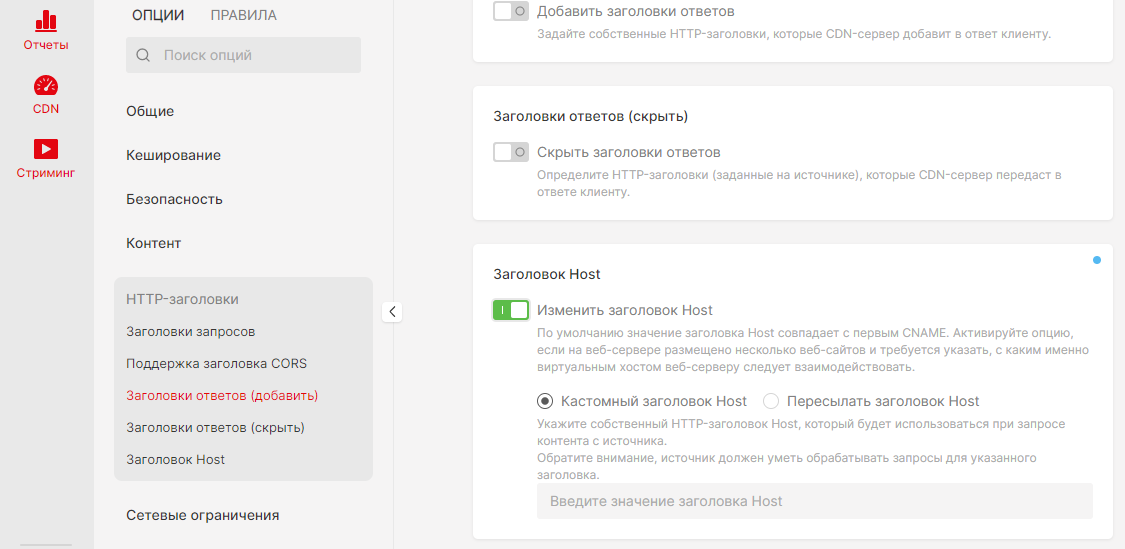
Для управления опцией в уже созданном ресурсе:
перейдите в раздел Дополнительные настройки
активируйте опцию Изменить заголовок Host
Примечание
При создании ресурса опция доступна для редактирования в списке основных настроек.

Есть два варианта настройки заголовка Host:
"Кастомный заголовок Host" - при создании ресурса данный вариант выбран по умолчанию; при создании ресурса значение заголовка Host автоматически подставляется в зависимости от источника данных; возможно ввести свое значение заголовка
Важно
При смене источника после создания ресурса кастомный заголовок Host не изменяется автоматически.
"Пересылать заголовок Host" - при запросе на источник в заголовке Host будет отправляться значение, которое было получено в запросе к CDN-серверу
Как проверить, что заголовок задан верно
Введите команду в терминале:
curl -I -k -H "Host:cdn.site.com" https://90.11.11.11где:
cdn.site.com— заголовок, который указали в опции Изменить заголовок Hosthttps://site.ru— ваш домен или оригинальный IP
Если в ответ получено "400 Bad Request" или "403 Forbidden Response", сервер не может обрабатывать заданный заголовок. Требуется проверить заданное значение.
Заголовок X-Forwarded-Proto
Это стандартный HTTP-заголовок, позволяющий определить, по какому протоколу клиент обращается на сервер: http или https.
CDN-серверы передают заголовок X-Forwarded-Proto по умолчанию. В нем указывается по какому протоколу конечный пользователь обратился на CDN-сервер.
Добавив настройки со своей стороны, можно использовать этот заголовок для следующих целей:
- настроить редирект обращений с
httpнаhttps - выдавать клиентам разный контент, в зависимости от протокола обращения
